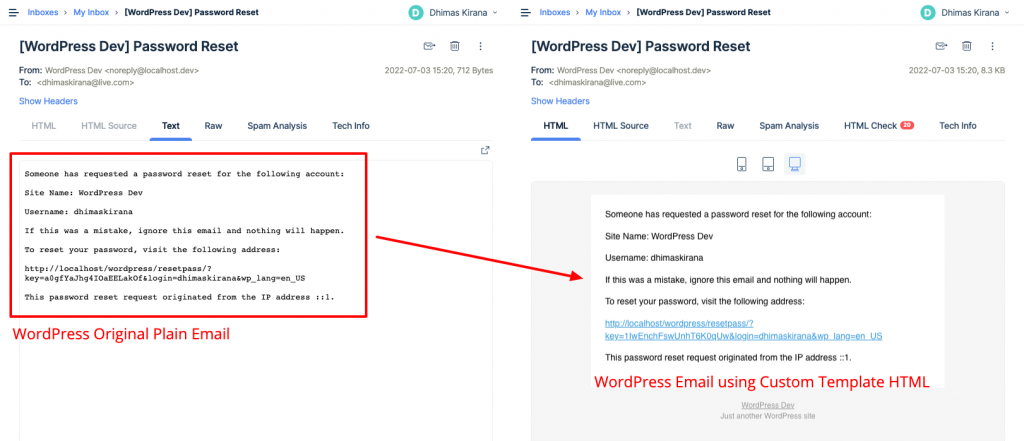
Haloo guys. Kalian tau kan bagaimana tampilan email default WordPress yang sangat membosankan. Itu karena tampilan email default WordPress adalah polos (plain text).

Nah pada tutorial kali kita akan mencoba bagaimana cara memasang template email html ke dalam website WordPress kita. Email template ini akan digunakan sebagai default email WordPress.
Siapkan Template
Pertama download dahulu template emailnya. Ini adalah free template email yang dibagikan leemunroe di githubnya: https://github.com/leemunroe/responsive-html-email-template. Kira-kira preview template emailnya seperti ini
Emailnya sebenarnya berformat html tetapi berubah menjadi php karena ada beberapa function WordPress yang digunakan.
Simpan file html template tersebut dengan nama custom-email-template.php atau bisa copy script berikut ini
Buat Plugin
Nah ini adalah fungsi yang akan digunakan memodifikasi wp_mail() supaya menggunakan file template html tersebut.
Seperti pada tutorial cara membuat plugin sederhana, kamu cukup menambahkan atau memodifikasi plugin name, deskripsi dan sebagainya.
Simpan script ini sebagai custom-wp-mail.php. Pastikan kedua file yang sudah di download berada dalam 1 folder bernama wp-custom-email-html. Kemudian upload folder tersebut ke folder wp-content/plugins sehingga direktorinya seperti ini. Kemudian activate plugin.
/wp-content/plugins/wp-custom-email-html/custom-email-template.php /wp-content/plugins/wp-custom-email-html/custom-wp-mail.php
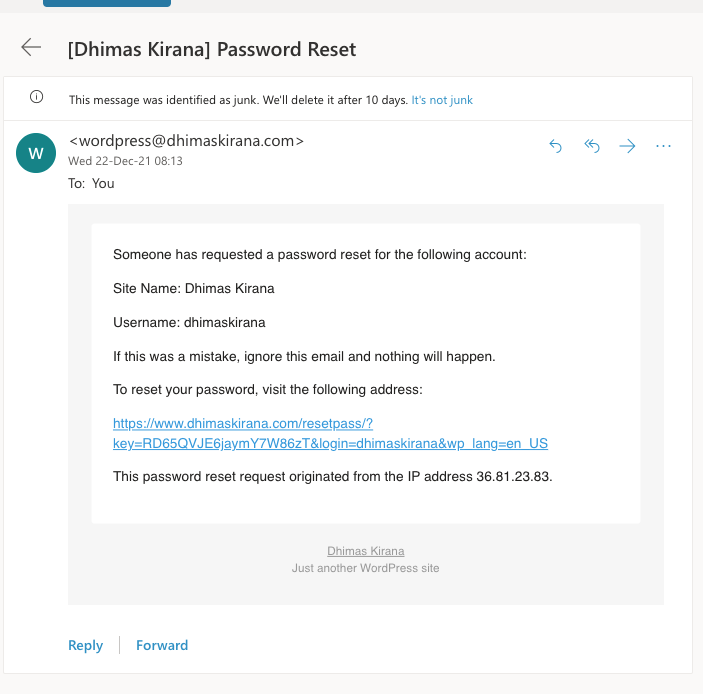
Sekarang untuk mencoba email default WordPress, kamu bisa logout, kemudian lakukan reset password melalui Lupa Password pada login WordPress.

Selamaat mencobaa 🙂